How to use Chart.js. Learn how to use Chart.js, a popular JS… | by André Gardi | JavaScript In Plain English | Medium

CHART.JS How can I offset/move/adjust the labels on the y-axis to be in the middle of the gridlines instead of centered on the gridlines? - Stack Overflow

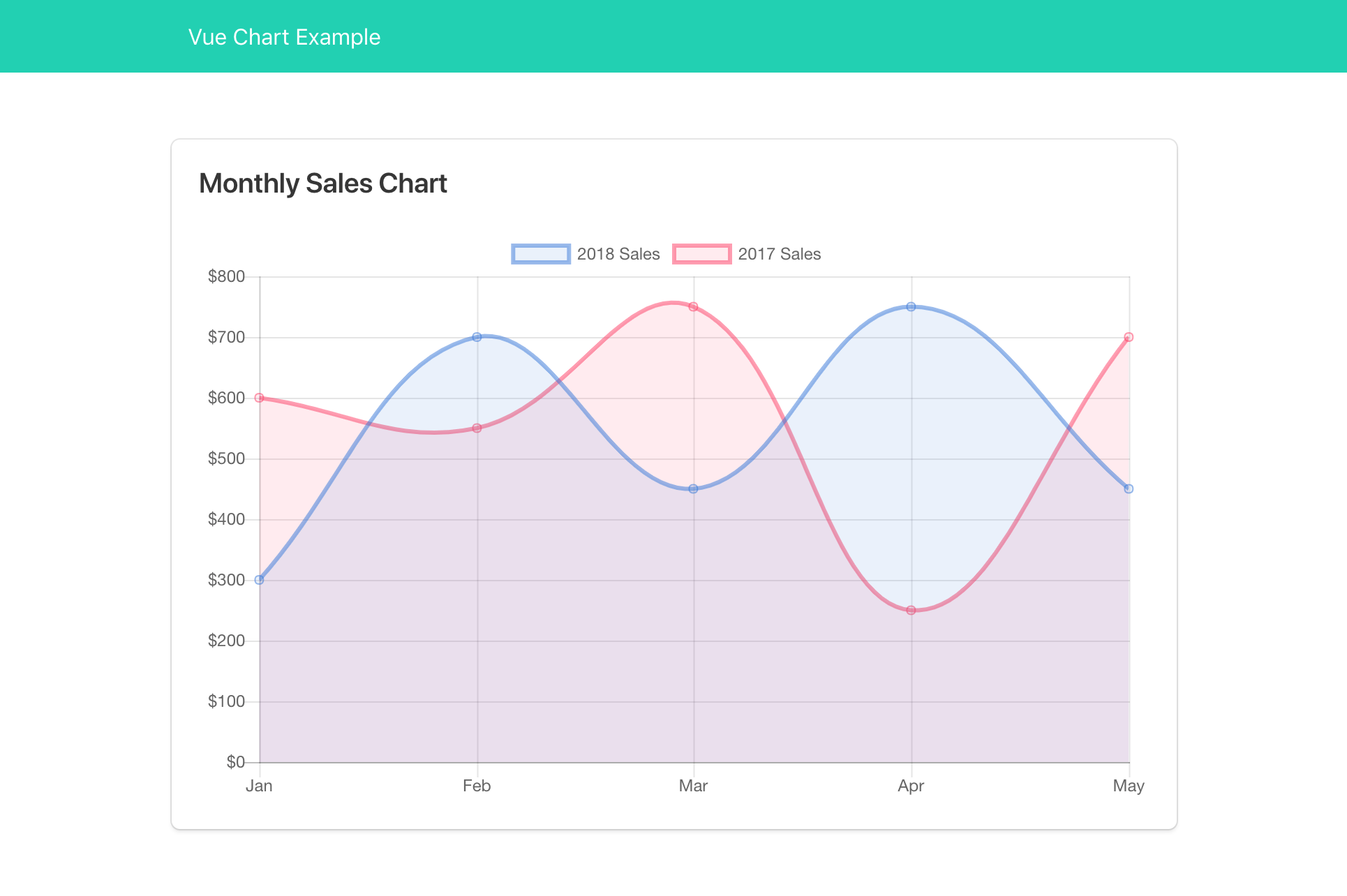
![tutorial] This is why you should use gradient charts with chart.js | by Valeria Cortez | Medium tutorial] This is why you should use gradient charts with chart.js | by Valeria Cortez | Medium](https://miro.medium.com/max/4940/1*Q2Un3zbqC_QOXPPfOisvQQ.png)




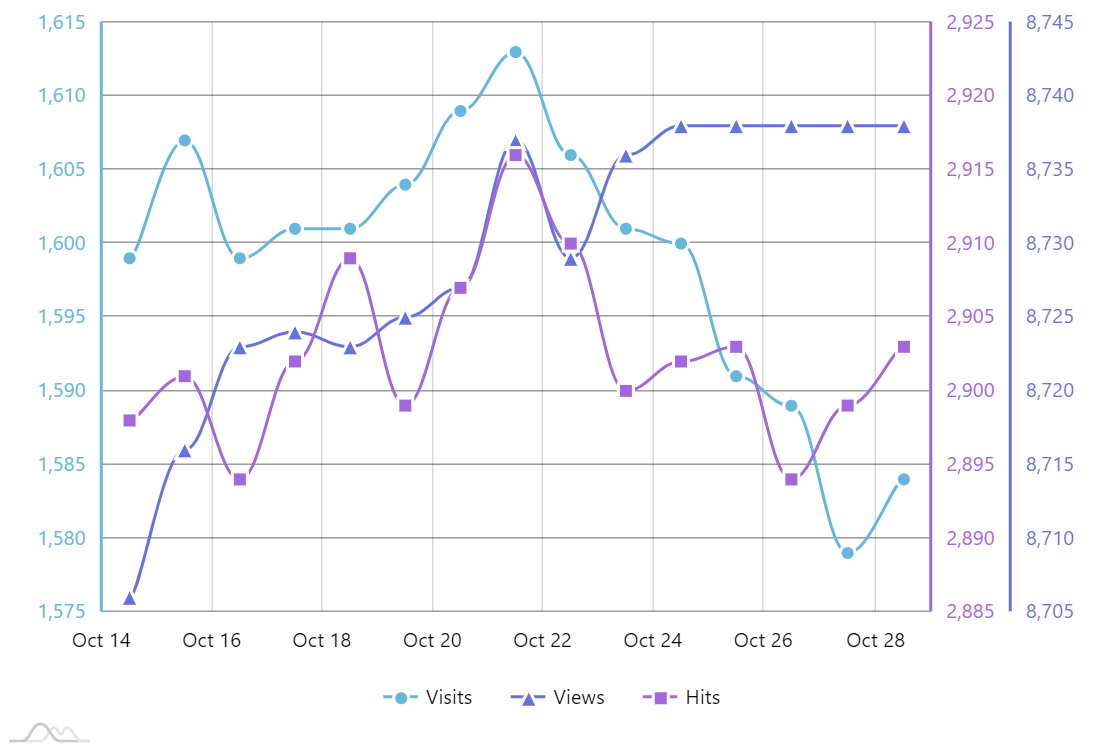
![Chart.js add border around line chart, and yAxis unit title ([s]) - Stack Overflow Chart.js add border around line chart, and yAxis unit title ([s]) - Stack Overflow](https://i.stack.imgur.com/t8SZh.png)