Distance errors of 3D points calculated by Figure 3(a3-d3) between the... | Download Scientific Diagram

Shown are the values of the sparse codings (values colour coded, see... | Download Scientific Diagram

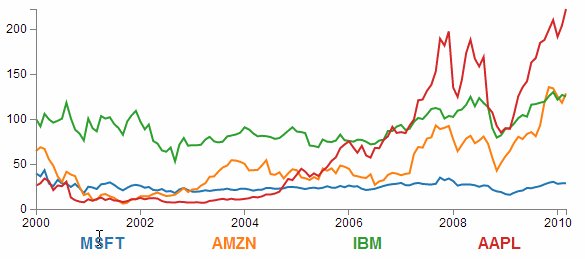
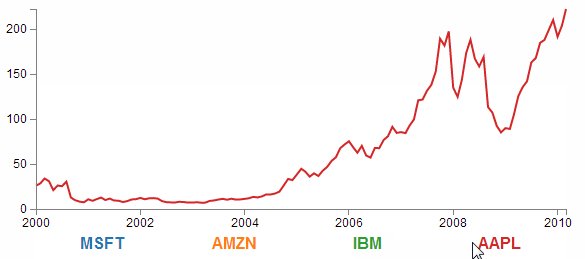
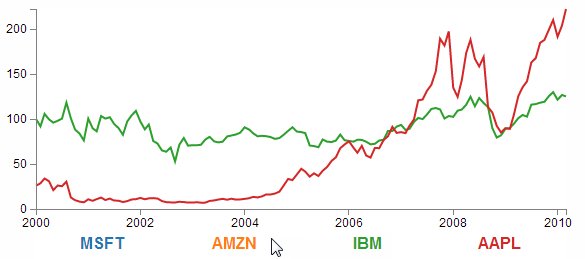
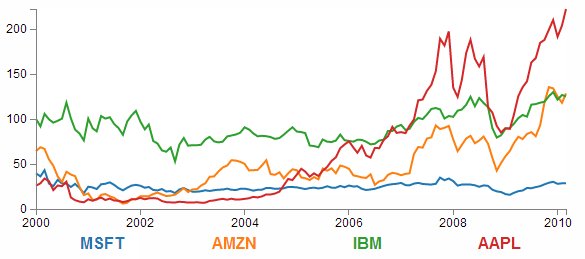
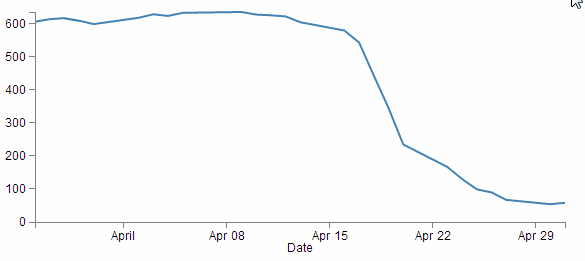
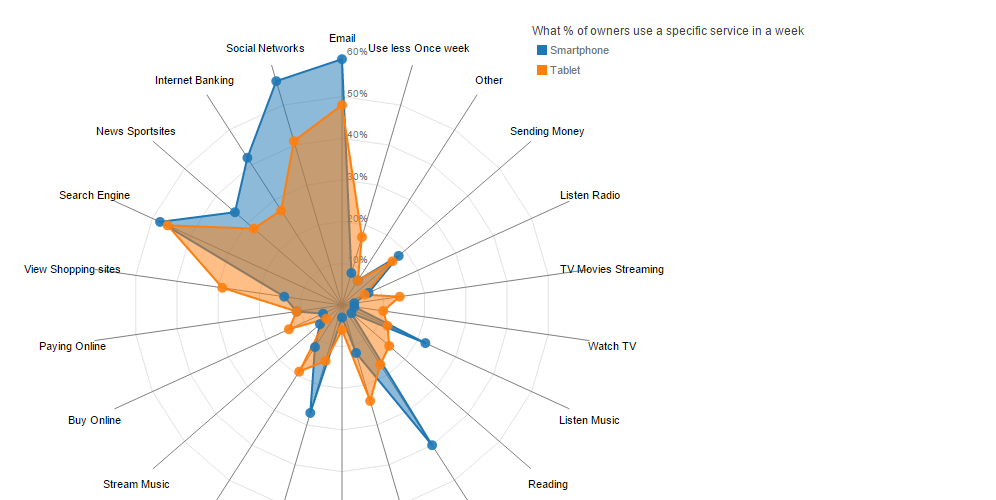
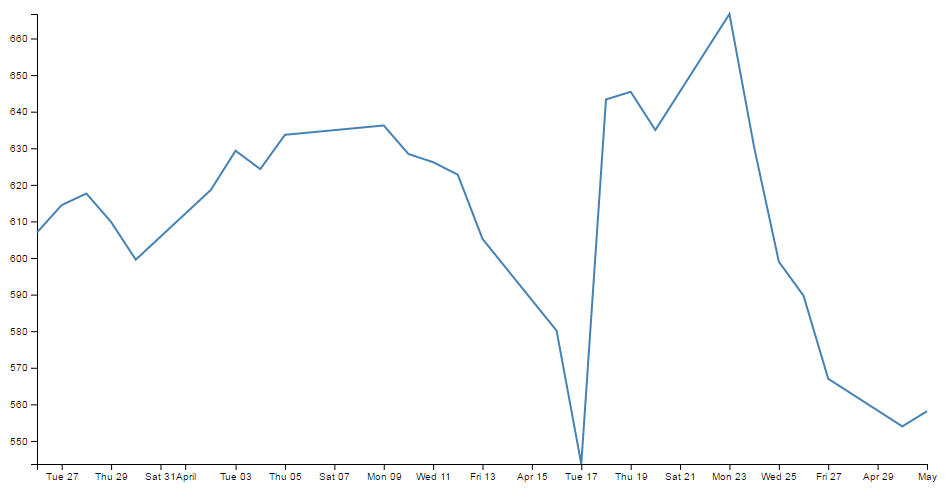
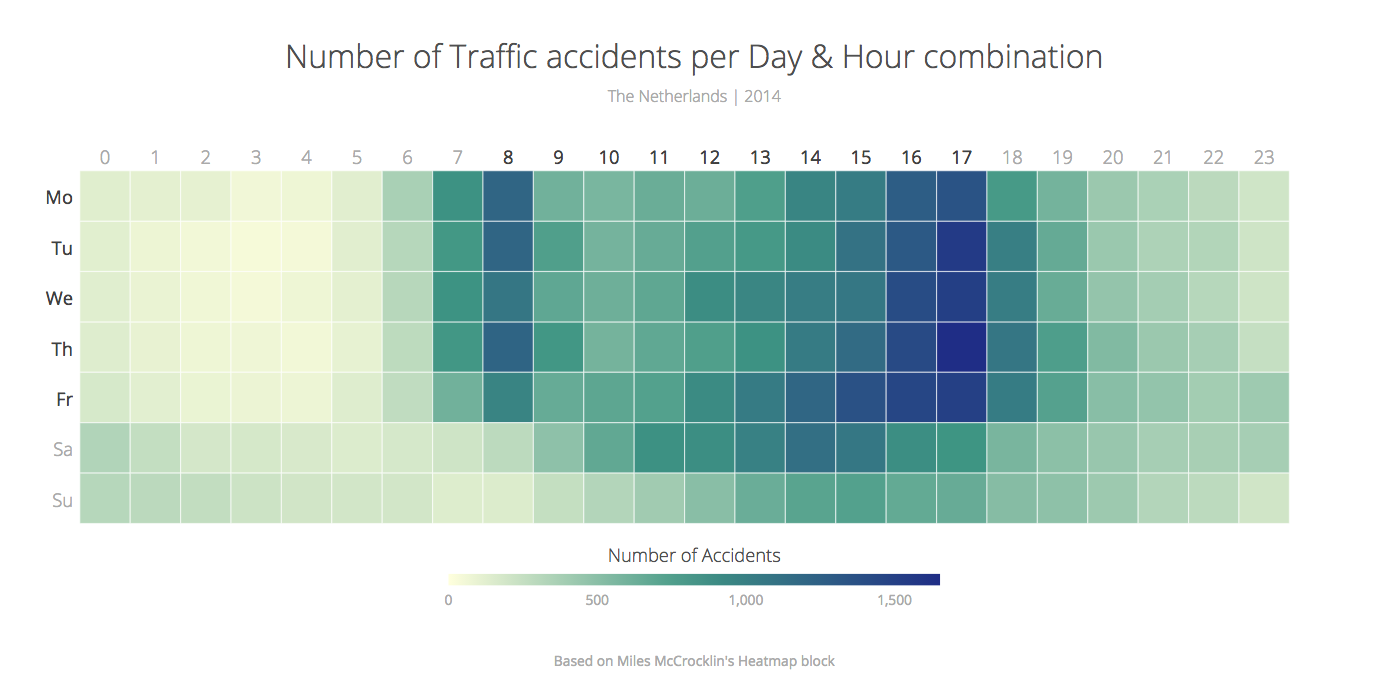
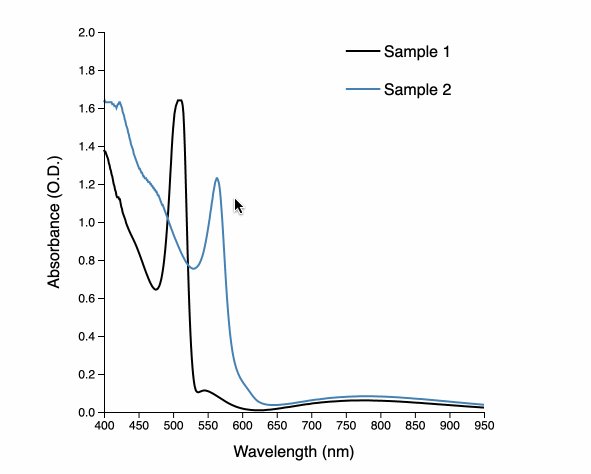
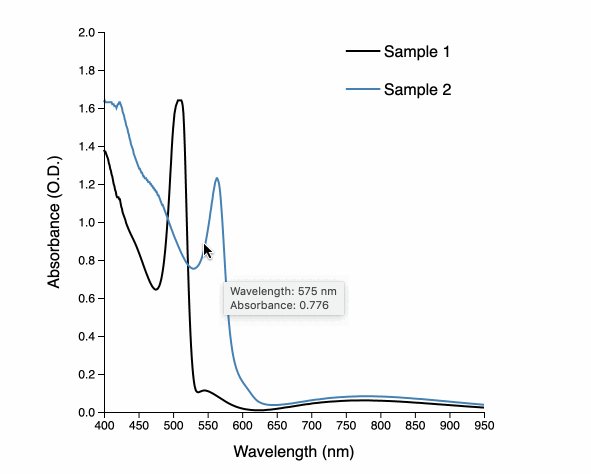
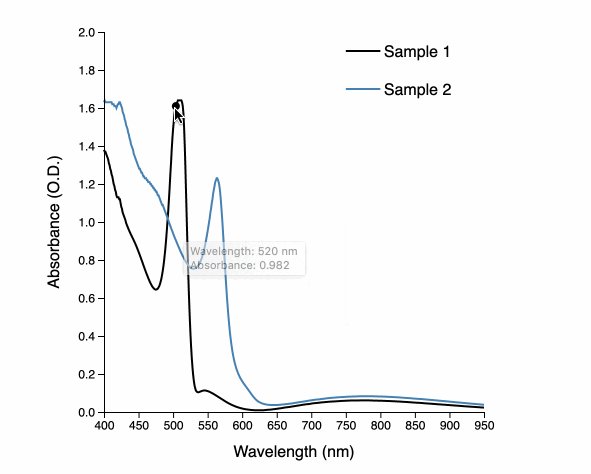
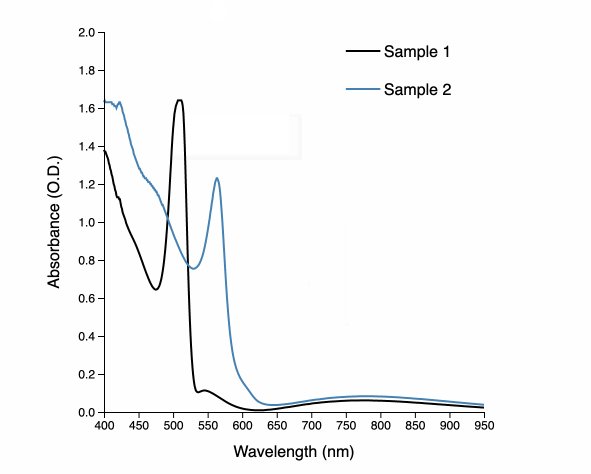
An Introduction to Making Dynamic and Interactive Plots with D3 | by Naveen Venkatesan | Towards Data Science